webサイト02
http://xd840702.html.xdomain.jp/salmonbox360/index.html
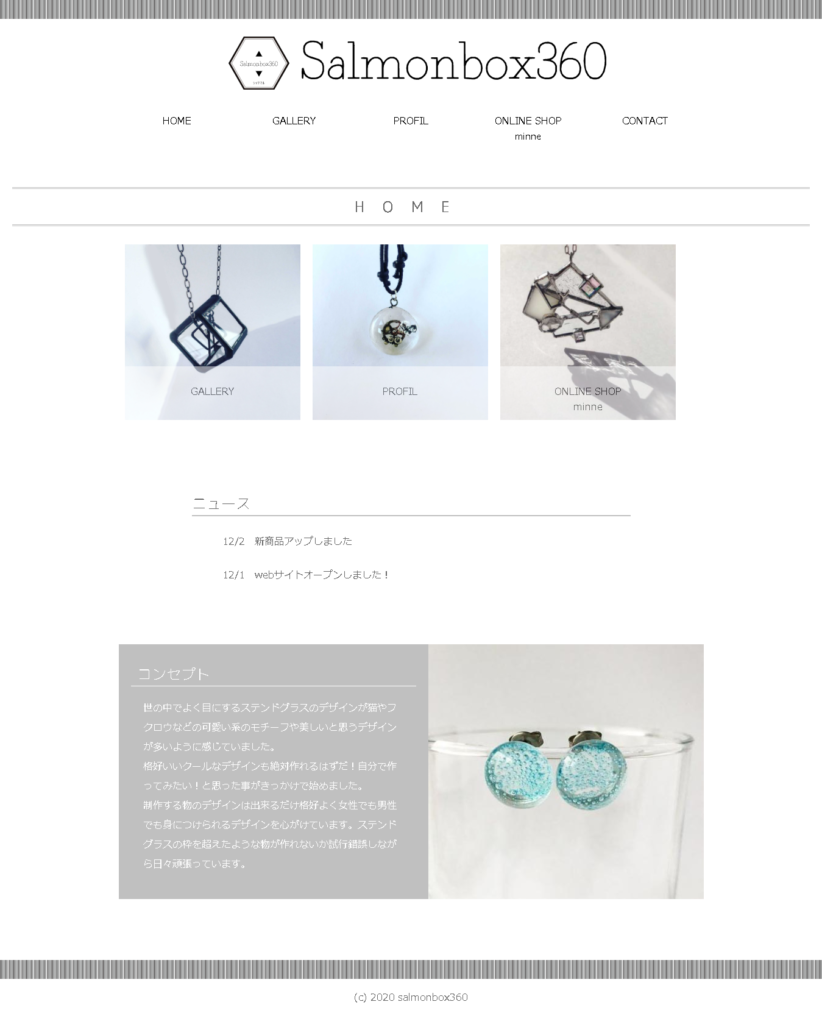
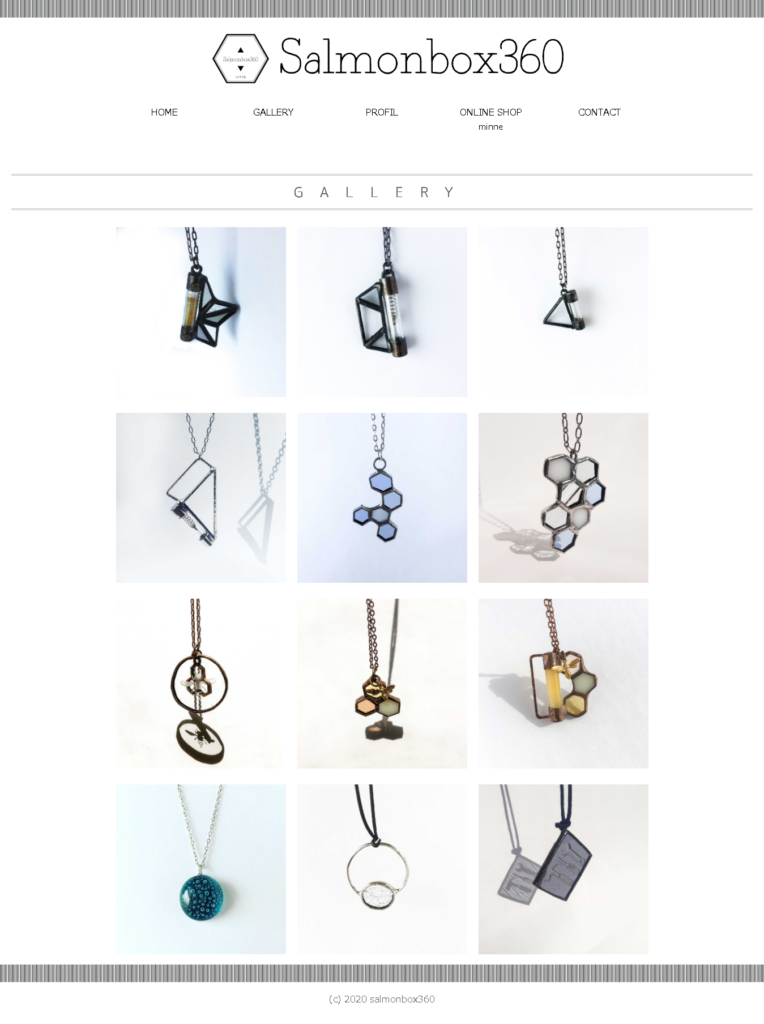
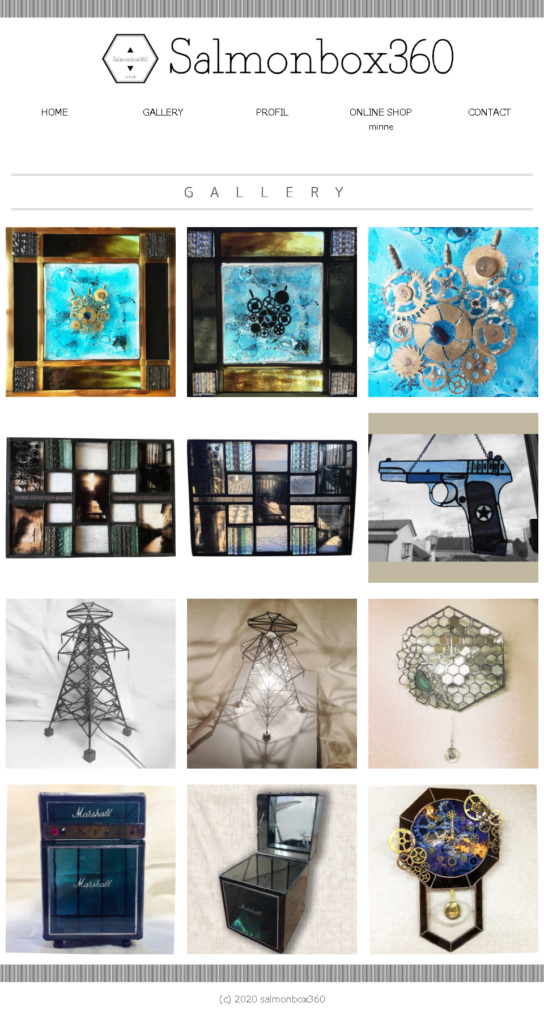
訓練校の授業で制作。自身の作家サイトをイメージして制作しました。ページ内に掲載されている作品は全て趣味で自作した物です。画像は全て自分で撮影しました。ステンドグラスの作品ページなので透明感を意識してデザインしました。
スマホ用のMedia Queriesや動きを出すjQueryに苦戦しましたが何とか形に出来たかと思います。




メニューとロゴがついてくるように
スマホ用ハンバーガーメニューを制作した際にメニューがついてくればページ内のどこからでも好きなページに飛ぶことが出来て便利だなと思いました。最初ハンバーガーメニューの3本線だけをスクロールについてくるようにしたのですがテキストを読む際に気になったり、デザイン的にも3本線が突然浮いているような感じでとても違和感を感じました。そこでロゴごとついてくるようにしてスクロールでページの横幅全体をヘッターの線で区切ることでテキストを読む際も気にならずデザイン的な違和感もなくなりました。

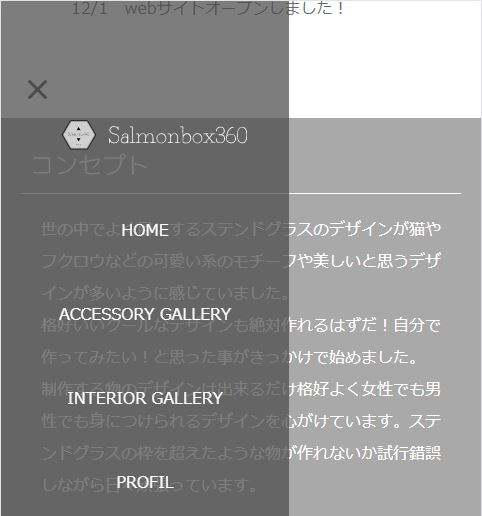
スマホ用ハンバーガーメニュー
スマホ版のメニューをすっきり見せたいと思いハンバーガーメニューを採用しました。
開いた際のウィンドウが不透明だとサイトのイメージ的に圧迫感を感じたため透けている感じにしました。白の半透明だとぼんやりした感じになったため、黒の半透明にしたことでガラスのような透け感を表現しました。
半透明にしたことでメニューを開いた際にヘッターのロゴと被りメニューの文字が見えにくかったので、メニューを開くとヘッターのロゴが消えメニュー内に入りメニューを閉じるとまたヘッダーのロゴが表れる仕組みにしました。

PC用アコーディオンメニュー
GALLERYページが2枚に渡ったため階層メニューにしたくてアコーディオンメニューを採用しました。マウスオーバーで階層が表れるようになっており出てきたメニューの箱も半透明にしてサイトの雰囲気を壊さないよう気を付けました。